


Sketching gives you a chance to figure out rough dimensions, and is a great way to visualize the entire project. During this process you can identify any potential stumbling blocks, and give yourself enough information to begin drawing the project with Carbide Create. To sketch something like this, find a glass or bottle or cup, something representative of what you may set down on the finished coaster. We need to figure out what a good size for the coaster will be, big enough to fit most common vessels, but not so large as to take up unnecessary space. Looking at these dimensions, the coaster should be 4″ square.

With the sketch done, and our dimensions and material selected, we can start drawing the coaster in Carbide Create. What is Carbide Create?Ĭarbide Create allows you to draw and create toolpaths. #Inkscape gcode tools set cutting depth free#.
#Inkscape gcode tools pdf
#Inkscape gcode tools update
It seems that rather than update the points positions, Inkscape simply applies a master translate command over the whole of the image data. After we got rid of all the extra data that wasn't needed, the result was placed in the bottom left hand corner of the document. In this case, the image was drawn in a particular area of the screen. (there are 25.4 millimetres in an inch, and the co-ords are saved in a file, where 90 pixels = 1 inch, so 90 pixels = 25.4 millimetres)Īlso, Inkscape makes use of translations quite a lot. Knowing this, we can multiply all co-ordinates in the file by 25.4/90 to get the distances in millimetres. It's worth noting that Inkscrape, by default, exports at 90dpi.

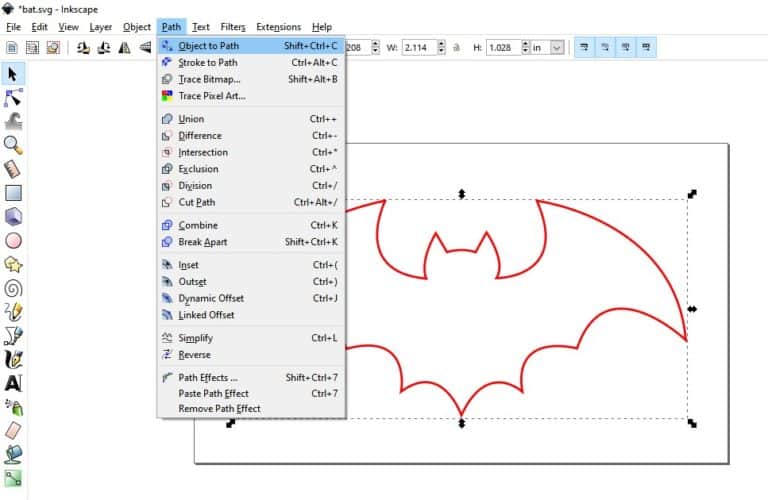
One thing to note is that all the co-ordinates listed in the file are in pixels (not mm) as per the. Saving as plain svg and opening the file in Notepad/ Editplus (or any other text editor) gives us our xml which we can parse away at leisure. We used a technique discussed earlier to do this. We've picked out the drill holes and coloured them red, the board outline and coloured it gree and ditched everything else. Here's our PCB layout, loaded from a PDF (which in turn was generated by printing via CutePDF from ExpressPCB). svg gives us a whole load of co-ordinates in a nice, easy to read/parse, xml-formatted file. After all, the pdf loads easily enough into Inkscape, and saving as. dxf file from ExpressPCB, via Inkscrape, but now, getting the drilling data into Mach3 is proving difficult: so we're writing our own Inkscape-to-gcode app to get us up and running. But getting the drill data out of our ExpressPCB files is pretty tricky. We can even make our own simple g-code files, load them and run them in Mach3. Mach3 is simple when it comes to "load some g-code and run it". Which is why we're struggling so much with Mach3 - and in particular importing dxf files. But it does give us a certain degree of control over what we're doing. It's not always quicker, and it's most often less simple.
#Inkscape gcode tools windows
But here at Nerd Towers, we're not really fans of spending ages getting things set up and working (hence the love of Windows over Linux, and ExpressPCB over Eagle) so - bizarrely - we'll often spend ages making our own tools, in order to "just get the job done". Just like Eagle is the de-rigueur PCB layout software, because it's so configurable. Which a lot of people would be really pleased with. There are options and settings for everything!


 0 kommentar(er)
0 kommentar(er)
